初心者向け!ブログにソースコード(プログラム)を色と行番号付きで載せる方法
ブログにソースコードをそのまま貼付けると
h4,h5{
color: #ffffff;/*文字の色*/
font-size:150%; /* フォントの大きさ */
font-weight:bold; /* 太字 */
line-height: 1.5em; /* 行間 */
margin: 50px 0 10px 0; /* 上下の余白 */
padding:10px 10px 10px 10px; /* テキストとボーダーの間の余白*/
background:#1ABC9C;/* 背景の色*/
}
このようになります!
これだと、はてなブログのカスタムCSSに貼付けるときには問題ありませんが、AndroidStudioとかEclipseとかに貼付けるとうまく貼れないときがあります!
それに、色付きのソースコードの方が見やすいです!
CSSがわかる方なら、ブログのCSSをいじれば色をつけたり色々できるらしいのですが、初心者の私にはできないです!
そこで、初心者でも簡単にソースコードをいい感じに表示するやり方を!
はてなブログの場合
はてなブログの場合、
>|プログラミング言語|ソースコード||<このようにすれば色をつけることができます。
h4,h5{ color: #ffffff;/*文字の色*/ font-size:150%; /* フォントの大きさ */ font-weight:bold; /* 太字 */ line-height: 1.5em; /* 行間 */ margin: 50px 0 10px 0; /* 上下の余白 */ padding:10px 10px 10px 10px; /* テキストとボーダーの間の余白*/ background:#1ABC9C;/* 背景の色*/ }
ただ、これだとソースコードの左に行番号をつけることができません。
説明する場合、行の番号がないと説明しづらいです。
コードが長くなるとなおさらです。
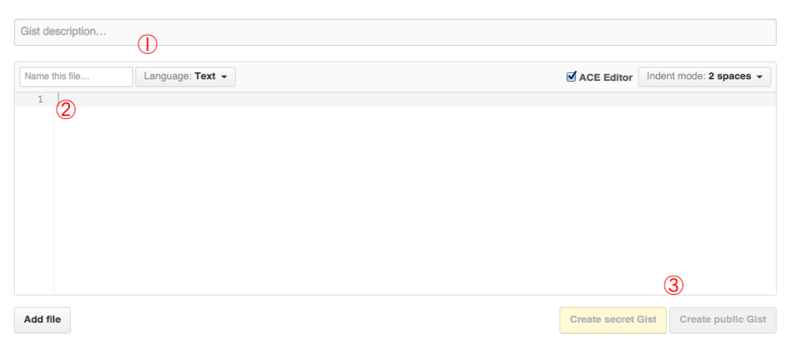
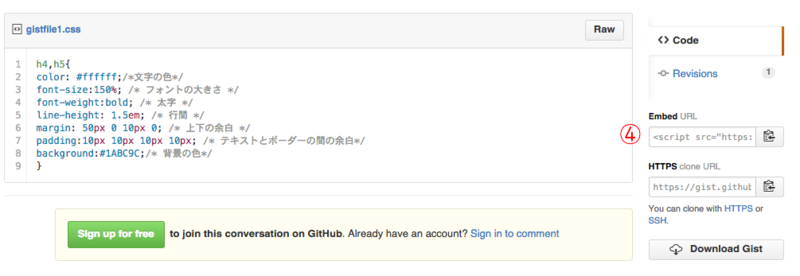
GitHubのGistを使う
そこで、GitHubのGistというのを使います。
GitHubのGist
これを使えば、ソースコードに色をつけれて、左側に番号がつけれて、しかもコピーする際にその番号はコピーされないのでそのまま貼付けることができます!