storyboadでカードUIっぽい背景にする方法
以前、storyboardを使ってそこそこ複雑なレイアウトを実現しました。
raptor36.hateblo.jp
今回は、そのレイアウトをベースに、カードUIっぽい見た目にしたいと思います。
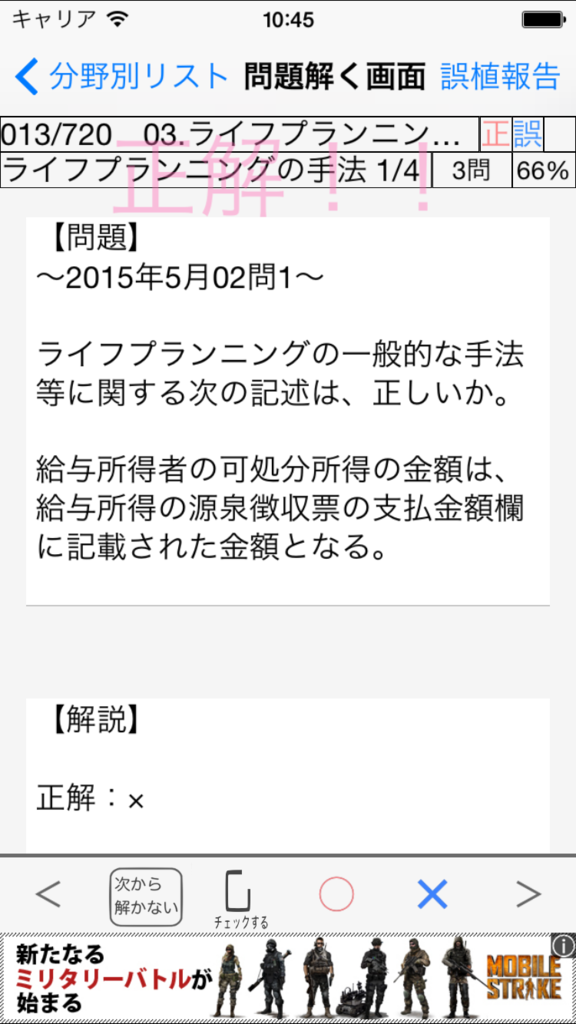
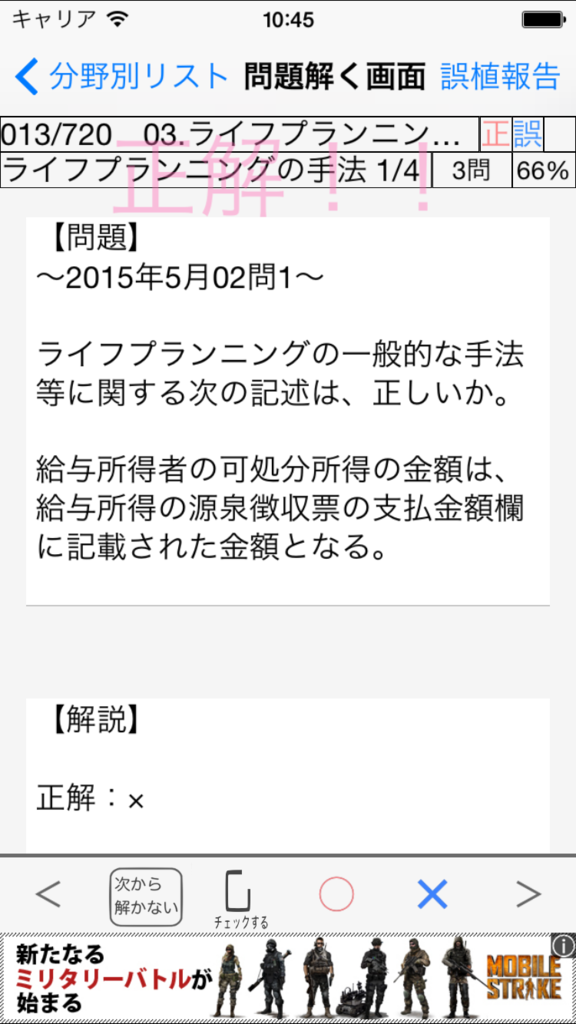
こういった感じにします。

もちろん、ライブラリとかでいいのがあれば、それを用いるのが一番簡単なのですが、ちょうどいいのが見つからなかったので、storyboardでレイアウトすることにしました。
また、storyboardの中をざっとみると、Containerをうまく使えば簡単にカードUIを実現できそうです。
ただ、Containerの使い方がいまいちよくわからなかったので、今の自分のレベルで思いつくやり方でやってみました。
カードUIぽくするときのポイント
今回重要なのは2点です。
1点目はviewを用意していく順番で、2点目はスクロールがうまくいくためのルールです。
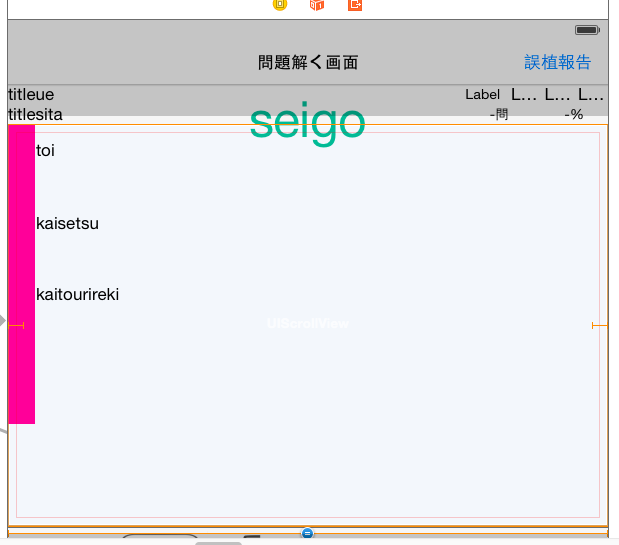
前回はこのようにできました。
これをベースに変更していきます。

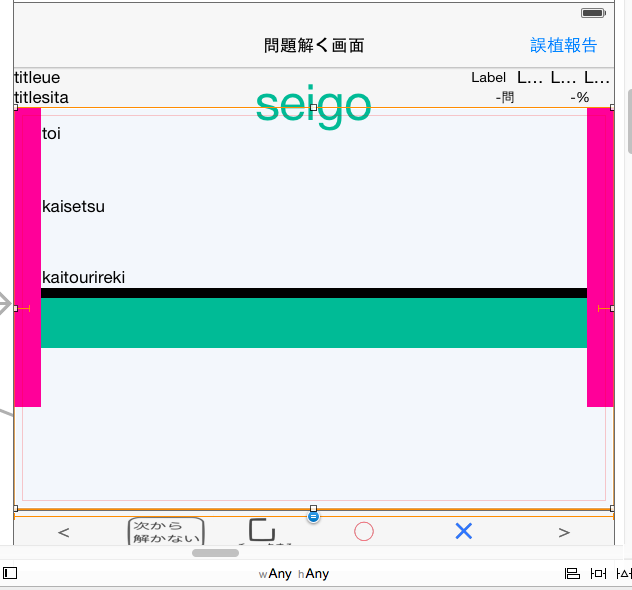
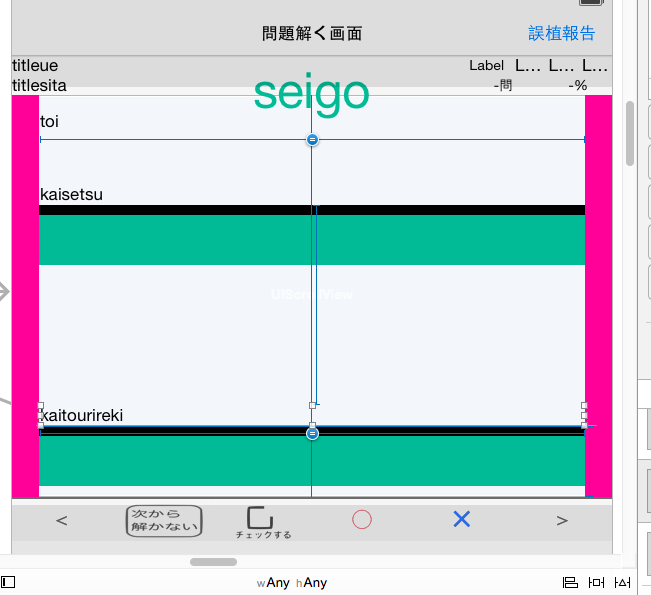
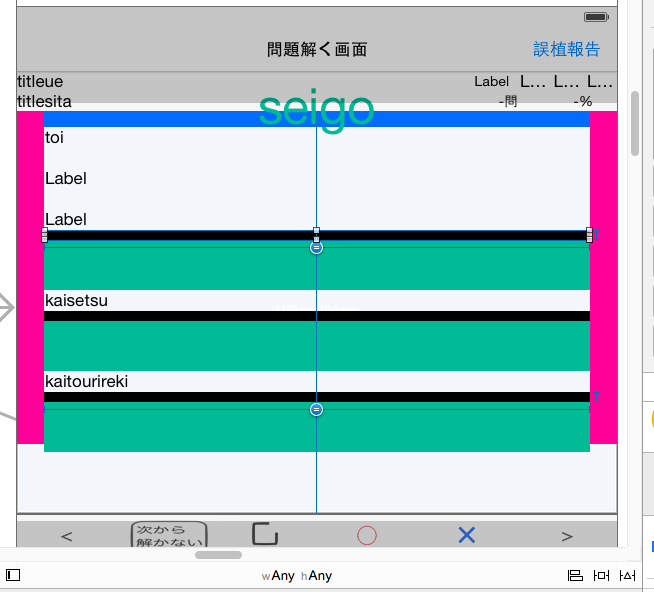
最終的には、こういうレイアウトを目指します。

これを実機で表示すると最初の画像のようになります。

これを実現するために、viewをつけていきます。
おおまかな順番としては、左、真ん中下、右にviewを設置し、あとは、真ん中の部分にviewをいくつか追加していきます。
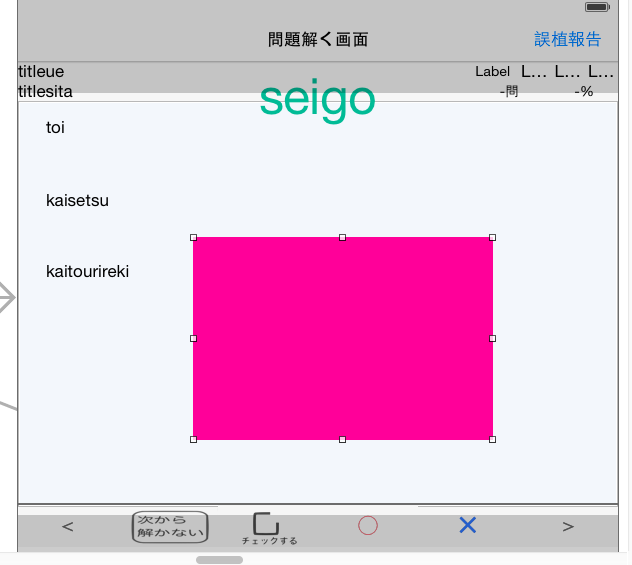
左用のviewを貼ります。

左に配置します。この辺のやり方は、前回の記事に書いてあります。

真ん中下に配置します。

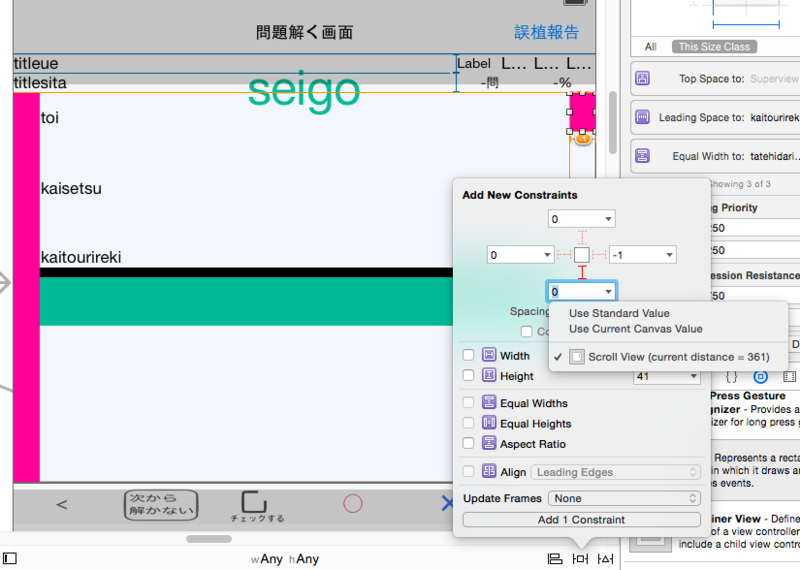
右用のviewをはりつけます。
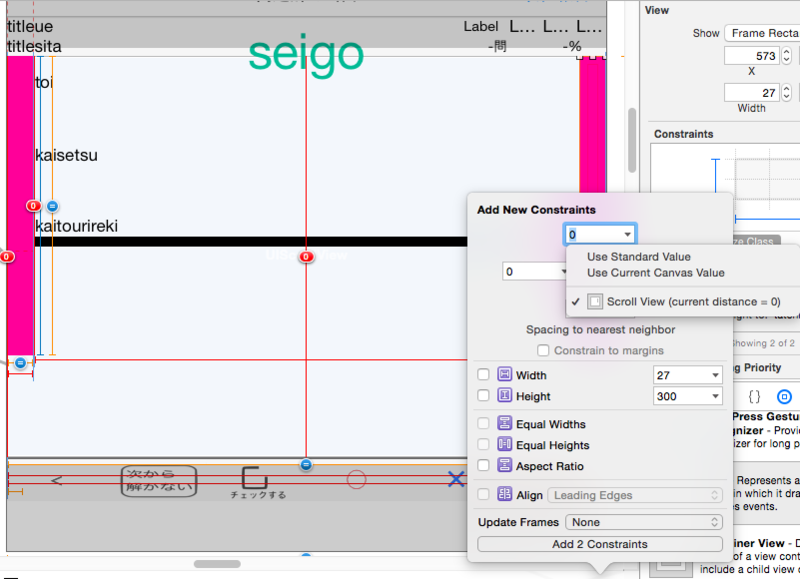
ここは、何も考えずにやるとうまくいかない場合ああるので、少し詳しく説明します。

右用のviewの高さと幅は、左用のピンクのviewとイコールにしています。
そして、上はscrollviewに接地した制約をします。

今度は左右の制約についてですが、右には何も制約をつけません。
左についてだけ、左に接地している黒い線のviewに接地した制約をします。
右に接地した制約をやるとレイアウトがなぜか崩れるからです。

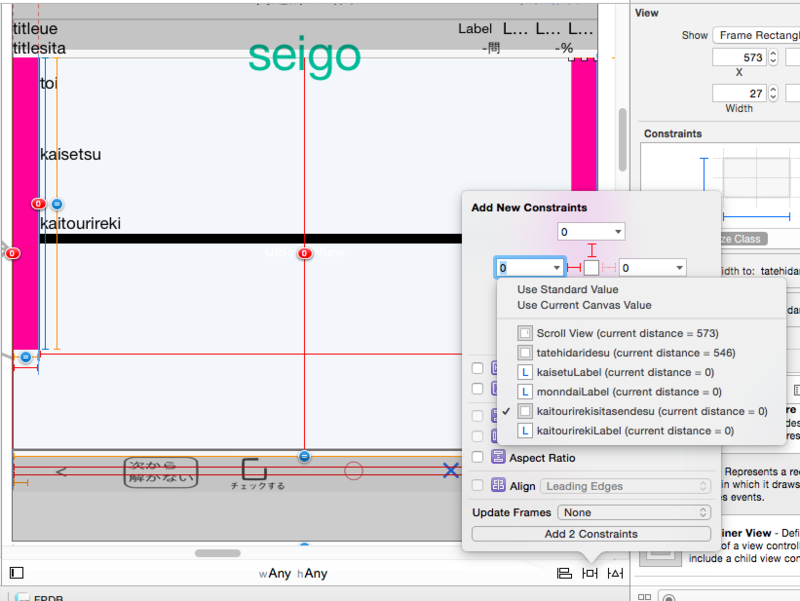
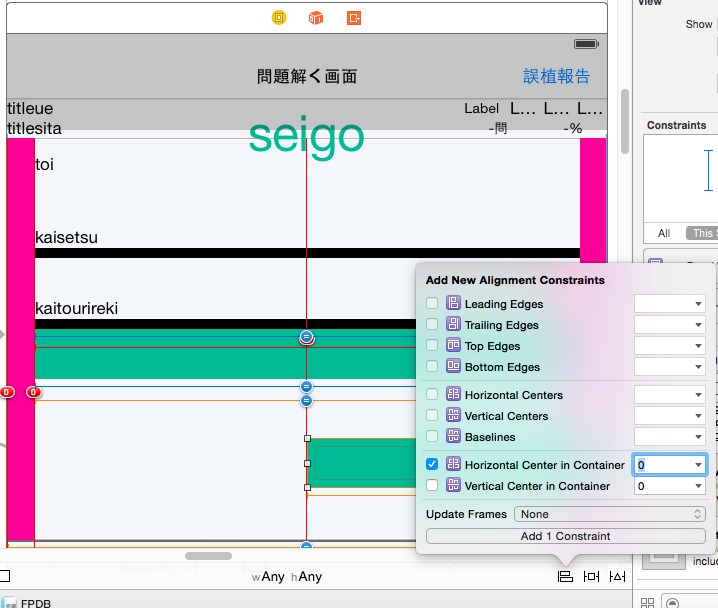
さらに、真ん中の黒viewの下に、緑viewを設置します。

今度は、左右のピンクviewのbottomをscrollviewに接地した制約をします。
ここで、ものすごく大事なこととして、左右のピンクviewの高さについては、scrollviewと同じにするなどの制約を一切つけません。
左右のピンクviewの高さに何か制約をつけてしまうと、スクロールしなくなってしまいます。
これに気づかずに2時間くらいスクロールがうまくいきませんでした。

ここからまた少し大事なので、少し詳しく説明します。
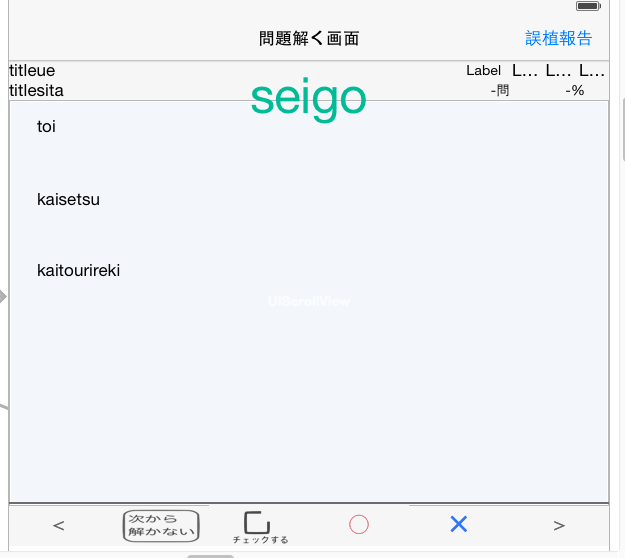
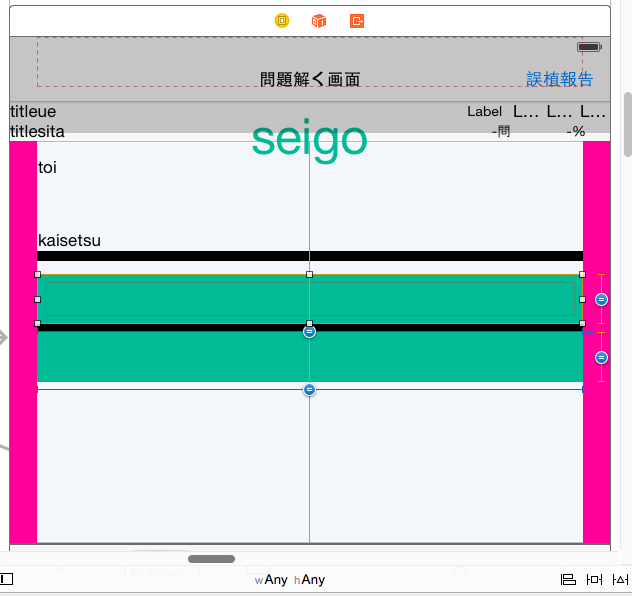
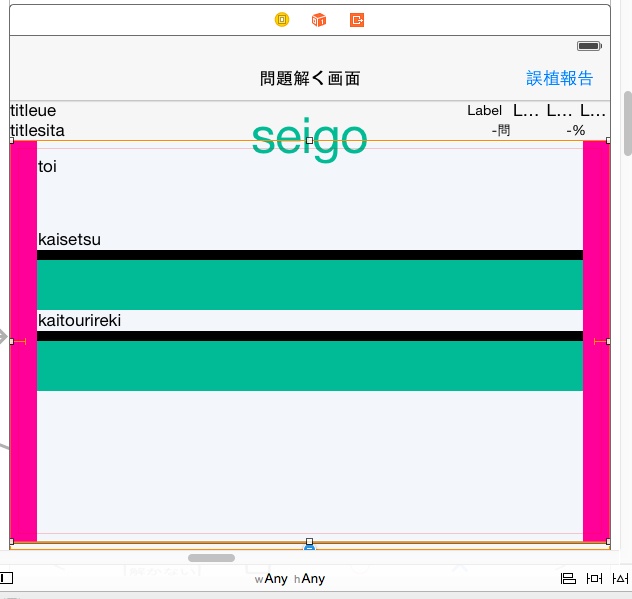
kaitourireki直下に黒と緑のviewを設置しましたが、同じような感じで、今度はkaisetsu下に黒viewと緑viewを設置します。
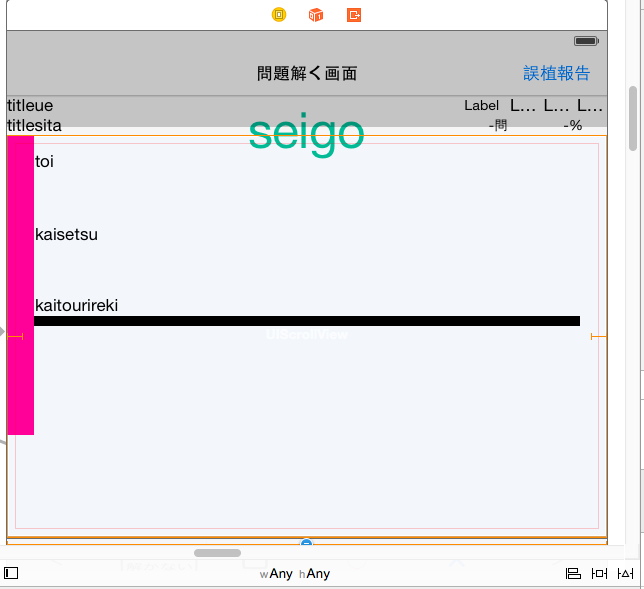
そのために、まずは黒viewをはりつけます。
サイズはkaitourireki直下の黒viewと同じ要領です。

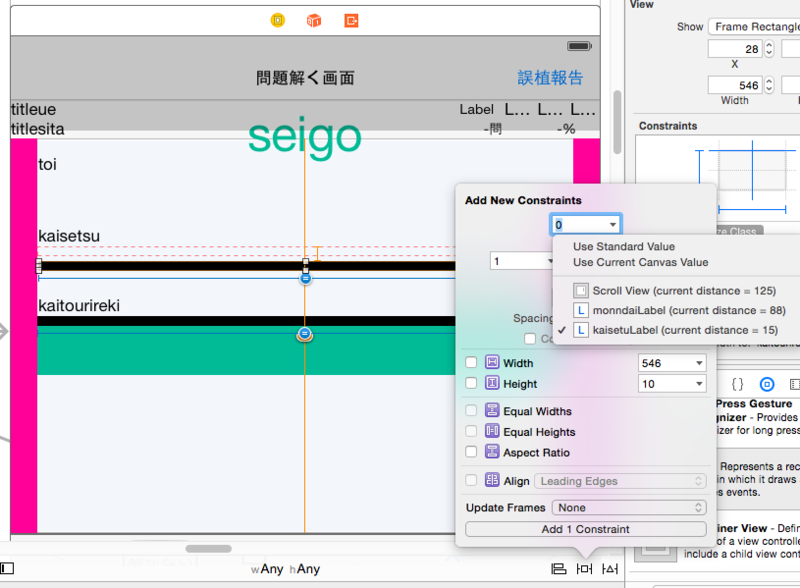
さらにkaisetsu直下の黒viewの下に緑viewをつけたいです。
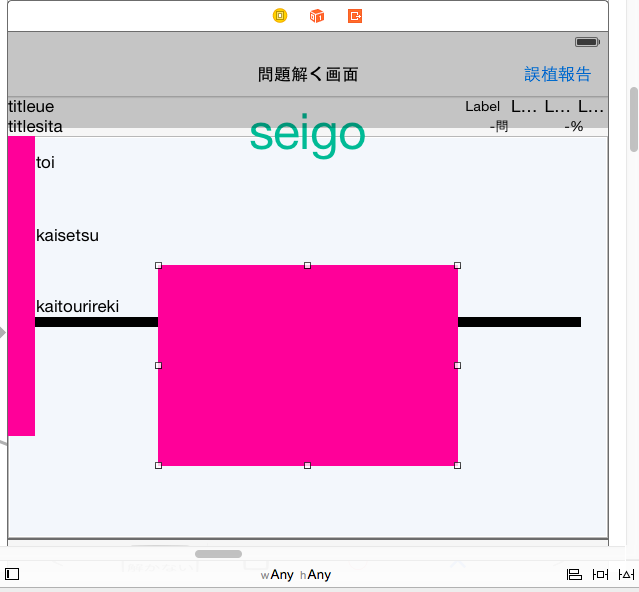
そこで、緑viewを適当に貼り付けます。

緑viewを、kaisetsu直下の黒viewの下に接地するためには、kaisetsu直下の黒viewと緑viewの間に何もないようにします。
こうしないと接地できません。
他のviewに重なっても大丈夫です。
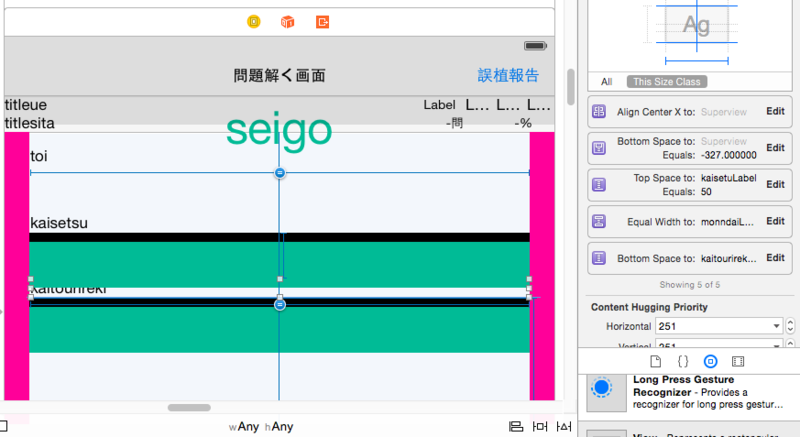
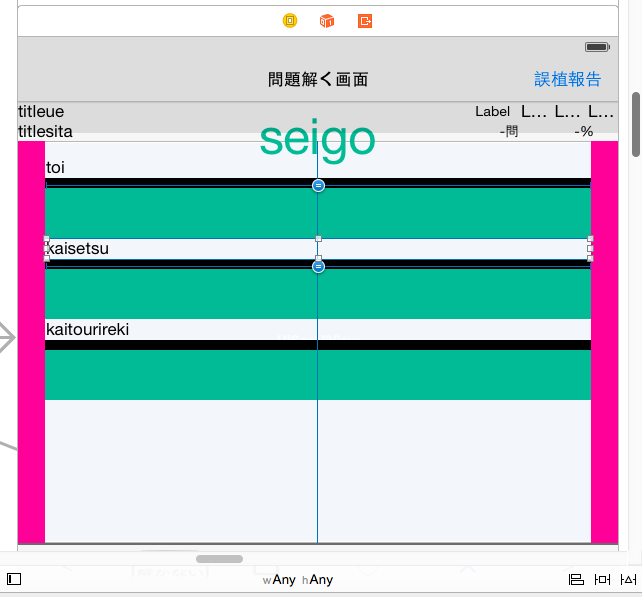
そうしたら、緑viewをkaisetsu下の黒viewに接地する制約をします。

こうして緑viewを黒viewの下に接地できましたが、このままだと緑viewがkaitourirekiにカブってしまっています。

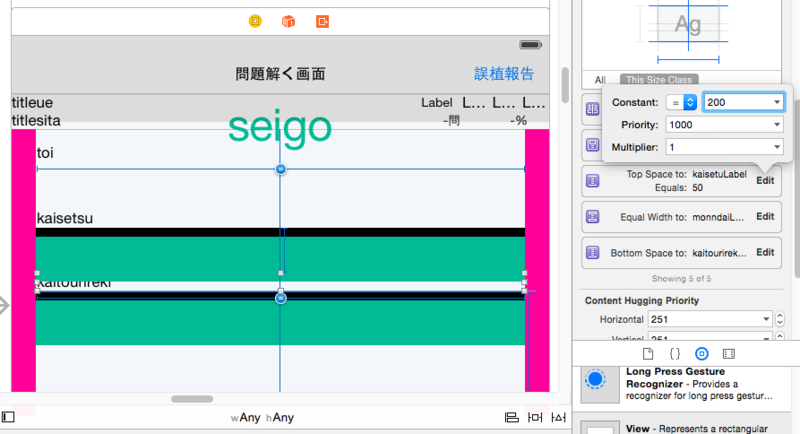
そこで、kaitourirekiを選んだ状態で、右側のカラムの中を修正してkaitourirekiとkaisetsuとの距離を50から200に広げます。

広がりました。

広がったら、kaitourirekiとkaisetsuの制約を消去して、新しく、kaisetsu下の緑viewに、kaitourirekiを接地する制約をします。

この要領で、toi直下にも黒bviewと緑viewをつけていきます。

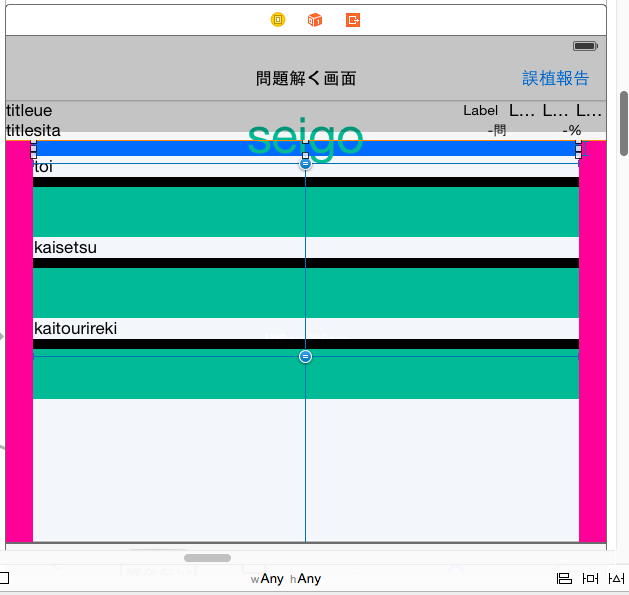
ここまでできたら、toiの上に青viewを設置します。
やり方はだいたい今までと同じ感じです。

さらに、label2つを問題のしたにつけたらレイアウトは出来上がりです。
左右の高さを少し修正しましたが、本篇には直接関係ありません。

ここまできたら、あとは色を整えると、最初に提示した完成型になります。

今回どうしてわざわざまとめたのかというと、カードUIを作りたい場合のviewを用意していく順番と、スクロールがうまくいくためのルールを書きたかったからです。
viewを用意する場合、左、真ん中、右に設置します。右、真ん中、左でも大丈夫です。
とにかく大事なのは、最初にviewを設置したら、そのviewに接地させた状態でレイアウトを追加していくことです。
そして、今回の真ん中のレイアウトのように、縦にたくさんレイアウトする場合は、下の方から設置していきます。
そうしないと、たくさんレイアウトしていった結果、下の方が見えなくなる可能性があるからです(今回は薄っぺらくしたので、全て画面上の見える範囲でできましたが。)
スクロールをうまくやるには、上下の接地に関して余計な制約をつけないことです。前回はそれについて書きました。
今回は、新たに、高さの制約をしてはいけないということです。
もちろん、高さを1000とかに制約すればスクロールできます。
しかし、もっと柔軟にしたい場合に、高さをscrollviewとイコールにしてしまうと、スクロールできません。
今回私は、左右のピンクviewの高さ(hight)をscrollviewとイコールにしてしまっていたために、スクロールできませんでした。
その高さの制約を外したとたんに、うまくスクロールできるようになりました。
この場合におそろしいのは、何が原因なのかヒントが全くないので、気づくのが困難ということです。
なので、scrollviewを使うときはお気をつけください。